<DocType5>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<!-- For third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="images/favicons/apple-touch-icon-144x144-precomposed.png">
<!-- For iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/favicons/apple-touch-icon-114x114-precomposed.png">
<!-- For first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/favicons/apple-touch-icon-72x72-precomposed.png">
<!-- For non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="images/favicons/apple-touch-icon-precomposed.png">
<link rel="icon" href="images/favicons/favicon.ico" type="image/x-icon" />
<link rel="canonical" href="http://www.e-theme.ir/page/rrr">
<link rel="alternate" type="application/rss+xml" title="تم, دانلود رایگان قالب وردپرس, جوملا, فروشگاهی" href="http://www.e-theme.ir/rss.xml" />
<meta name="keywords" content=",rrrrrrrrrrrrr,تم, دانلود رایگان قالب وردپرس, جوملا, فروشگاهی">
<meta name="description" content="rrrrrrrrrr,rrrrrrrrrrrrr,تم, دانلود رایگان قالب وردپرس, جوملا, فروشگاهی">
<RB:Next_Page_Block><link rel="next" href="[Next_Page]"></RB:Next_Page_Block>
<RB:Perv_Page_Block><link rel="prev" href="[Prev_Page]"></RB:Perv_Page_Block>
<RB:Post_Image_Block><meta property="og:image" content="[Post_Image]"/></RB:Post_Image_Block>
<title>تم, دانلود رایگان قالب وردپرس, جوملا, فروشگاهی</title>
<link rel="stylesheet" href="css/font-awesome.min.css"/>
<!--[if IE 7]>
<link rel="stylesheet" href="css/font-awesome-ie7.min.css">
<![endif]-->
<link rel="stylesheet" type="text/css" href="style.css" />
<link href='http://www.fontonline.ir/css/BYekan.css' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/rtl.css">
<link rel="stylesheet" href="css/pagination-black.css">
</head>
<body>
<div class="iklon">
<div class="container_12">
<div class="grid_12 text-center ader">
<div class="grid_6 text-center">
<a href="#">
<img src="http://placehold.it/468x60.jpg" alt="image" />
</a>
</div>
<div class="grid_6 text-center">
<a href="#">
<img src="http://placehold.it/468x60.jpg" alt="image" />
</a>
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="howow">
<div class="wow">
<div class="wow_inner">
<a href="#" class="closeit"><i class="icon-remove icon-2x"></i></a>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
<div class="parentcontainer">
<div id="mobile-header">
<div id="container_12">
<div class="grid_4">
<a id="simple-menu" href="#sidr" class="sidrmenu"><i class="icon-list-ul"></i></a>
</div>
<div class="grid_4 text-center">
<p>های دایریز</p>
</div>
<div class="grid_4 text-right">
<a id="righttrigger" href="#rightmenu" class="sidrmenu"><i class="icon-search"></i></a>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<div id="sidr">
<h2>صفحات سایت</h2>
<ul>
<li><a href="#">خانه</a>
<ul>
<li><a href="/register">عضویت</a></li>
<li><a href="/login">ورود</a></li>
<li><a href="/forum">انجمن</a></li>
<li><a href="/sitemap">نقشه سایت</a></li>
<li><a href="/convert">کانورتر</a></li>
<li><a href="http://gallery.hidiaries.com">گالری</a></li>
</ul>
</li>
</ul>
</div>
<div id="rightmenu">
<h1>جستجو</h1>
<form>
<input type="text" placeholder="Enter" name="search">
</form>
</div>
<!-- oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
HEADER
oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo -->
<header id="mainheader" class="mobile-hide">
<div class="container container_12">
<!-- Logo -->
<div class="grid_4 logo text-left">
<a href="#"><img src="images/logo.png" alt="britanews"></a>
</div>
<div class="grid_8 text-right">
<form class="headersearch" name="some_name" action="{form action link}" method="post">
<input type="text" name="search" class="srcfield" onfocus="if(this.value=='Search'){this.value=''};" onblur="if(this.value==''){this.value='Search'};" value="Search"/>
<div class="hdrbtn scnclr" id="search"><i class="icon-search"></i></div>
<div class="clearfix"></div>
</form>
<div class="topmenu">
<div class="hdrbtn scnclr"><i class="icon-globe"></i>
<ul class="fadeout" style="text-align:left;">
<li><a href="#"><i class="icon-facebook"></i> Facebook</a></li>
<li><a href="#"><i class="icon-linkedin"></i> Twitter</a></li>
<li><a href="#"><i class="icon-instagram"></i> Instagram</a></li>
<li><a href="#"><i class="icon-google-plus"></i> Google+</a></li>
<li><a href="#"><i class="icon-youtube"></i> Youtube</a></li>
<li><a href="#"><i class="icon-pinterest"></i> Pinterest</a></li>
</ul>
</div>
<div class="hdrbtn scnclr"><i class="icon-th-list"></i>
<ul class="fadeout">
<li><a href="/register">عضویت</a></li>
<li><a href="/login">ورود</a></li>
<li><a href="/forum">انجمن</a></li>
<li><a href="/sitemap">نقشه سایت</a></li>
<li><a href="/convert">کانورتر</a></li>
<li><a href="http://gallery.hidiaries.com">گالری</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<!-- Menu -->
<div class="container container_12">
<div class="grid_12 topmenueer">
<nav>
<div>
<RB:Blog_Category_Block>
<ul class="mainmenu">
<li><a href="#" class="icon-home active"></a>
<ul>
<li><a href="/register">عضویت</a></li>
<li><a href="/login">ورود</a></li>
<li><a href="/forum">انجمن</a></li>
<li><a href="/sitemap">نقشه سایت</a></li>
<li><a href="/convert">کانورتر</a></li>
<li><a href="http://www.gallery.hidiaries.com">گالری</a></li>
</ul>
</li>
<li><a href="#" class=""><i class="icon-list-ul"></i></a>
<ul>
<RB:Blog_Category_Loop>
<li><a href="[Catgory_Link]">[Catgory_Title]</a></li>
</RB:Blog_Category_Loop>
</ul>
</li>
<li><a href="http://www.shop.hidiaries.com/">فروشگاه</a></li>
<li><a href="/vip">اکانت VIP</a></li>
<li><a href="/ads">تبلیغات</a></li>
</ul>
</RB:Blog_Category_Block>
</div>
</nav>
</div>
</div>
<div class="clearfix"></div>
</header>
<div class="clearfix"></div>
<!-- oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
Content/Teaser
oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo -->
<section id="maincontent">
<div class="container container_12">
<div id="loops" class="grid_6">
<!-- Forum -->
<RB:Forum_Posts_Block>
<div class="container_12 mobile-hide">
<div class="grid_8 pull-right text-left">
<h4 class="fword">آخرین ارسال های انجمن</h4>
</div>
</div>
<div class="clearfix"></div>
<div class="postloop adser">
<div class="content-entry">
<table class="forum">
<thead>
<tr>
<td>عنوان</td>
<td>پاسخ</td>
<td>بازدید</td>
<td>توسط</td>
</tr>
</thead>
<RB:Forum_Posts_Loop>
<tr>
<td class="forum-links">
<a target="_blank" href="[Forum_Post_Url]">
[Forum_Post_Title]</a></td>
<td>[Forum_Post_Count_Answer]</td>
<td>[Forum_Post_Hit]</td>
<td>[Forum_Post_Last_Author]</td>
</tr>
</RB:Forum_Posts_Loop>
</table>
<RB:Forum_Posts_Page_Block>
[Forum_Posts_Code_Ajax]
<div class="pagenf">
[Forum_Posts_Page]
</div>
</RB:Forum_Posts_Page_Block>
</div>
<div class="clearfix"></div>
</div>
</RB:Forum_Posts_Block>
<!-- ADS -->
<div class="container_12 mobile-hide">
<div class="grid_3 pull-right text-left">
<h4 class="fword">تبلیغات</h4>
</div>
</div>
<div class="clearfix"></div>
<div class="postloop adser">
<div class="content-entry">
<a href="#"><img src="http://placehold.it/550x300"></a>
</div>
<div class="clearfix"></div>
</div>
<!-- Register -->
<RB:Register_Block>
<div class="container_12 mobile-hide">
<div class="grid_3 pull-right text-left">
<h4 class="fword">ثبت نام</h4>
</div>
</div>
<div class="clearfix"></div>
<div class="postloop adser Register">
<div class="content-entry">
[Register_Form]
<RB:Reg_Submit_Value:عضویت>
<RB:Reg_Reset_Value:از نو>
<RB:Reg_Field_Style:background: #fff;border: 1px solid #EDEDED;color: #444;text-align: right;direction: rtl;>
</div>
<div class="clearfix"></div>
</div>
</RB:Register_Block>
<!-- Contact -->
<RB:Contact_Block>
<div class="container_12 mobile-hide">
<div class="grid_3 pull-right text-left">
<h4 class="fword">تماس با ما</h4>
</div>
</div>
<div class="clearfix"></div>
<div class="postloop adser Contact-US">
<div class="content-entry">
[Contact_Form]
<RB:Contact_Submit_Value:ارسال پیام>
<RB:Reg_Reset_Value:از نو>
<RB:Contact_Reset_Value:از نو>
<RB:Contact_Field_Style:background: #fff;border: 1px solid #EDEDED;color: #444;text-align: right;direction: rtl;>
</div>
<div class="clearfix"></div>
</div>
</RB:Contact_Block>
<!-- Post -->
<div class="container_12 mobile-hide">
<div class="grid_3 pull-right text-left">
<h4 class="fword">آخرین مطالب</h4>
</div>
</div>
<div class="clearfix"></div>
<!-- POST LOOP -->
<ROZBLOG>
<article id="post" class="post">
<div class="postloop">
<header>
<RB:Post_Date_Block>
<div class="postdatecont">
<div class="postdate text-center">
<span class="month">[Post_Date]</span>
<div></div>
</div>
</RB:Post_Date_Block>
</div>
<div class="timet">
<h2><a href="[Post_Link]">[Post_Title]</a></h2>
<span class="postmeta">
<ul>
<RB:Post_Author_Block><li><i class="icon-user"></i> توسط <a href="[Post_Author_Link]">[Post_Author]</a></li></RB:Post_Author_Block>
<RB:Post_Cat_Block><li><i class="icon-bookmark"></i> موضوعات <RB:Post_Cat_Loop><a href="[Post_Cat_Url]">[Post_Cat_Title]</a> ,</RB:Post_Cat_Loop></li></RB:Post_Cat_Block>
</ul>
</span>
</div>
<div class="clearfix"></div>
</header><div class="clearfix"></div>
<div class="content-entry">
[Post_Content]
</div>
<div class="clearfix"></div>
<RB:Post_Image>
<footer>
<div class="posthumb">
<img src="[Post_Image_Url]" alt="[Post_Title]"/>
<a href="[Post_Link]" class="rdmore"><i class="icon-arrow-left"> ادامه مطلب</i></a>
</div>
</footer>
</RB:Post_Image>
</div>
</article>
</ROZBLOG>
<!-- Pagination -->
</RB:Contact_Block>
<section class="container">
<nav class="pagination">
[Blog_Page]
</nav>
</section>
</RB:Blog_Page_Block>
</div>
<!-- SIDEBAR -->
<div class="grid_6">
<div class="container container_12">
<!-- LEFT -->
<div class="grid_6">
<div style="text-align:center;margin-bottom:13px;">
<a href="#"><img src="http://placehold.it/272x250"></a>
</div>
<RB:Rand_Posts_Block>
<div class="widgetbox blue">
<h4><i class="icon-twitter"></i> پست های تصادفی</h4>
<ul>
<RB:Rand_Posts_Loop>
<li><a href=" [Rand_Posts_Link]">[Rand_Posts_Title]</a></li>
<RB:Rand_Posts_Loop>
</ul>
</div>
</RB:Rand_Posts_Block>
<RB:Comment_List_Block>
<RB:Last_Comment_Guest_Avatar:/images/guest.png>
<RB:Last_Comment_User_Avatar:/weblog/file/img/m.jpg>
<div class="widgetbox darkblue">
<h4><i class="icon-comments"></i> آخرین نظرات</h4>
<RB:Comment_List_Loop>
<article class="comitem">
<div class="grid_3">
<div class="comthumb"><img src="[Comment_Avatar]" class="circle" alt="image"/></div>
</div>
<div class="grid_9">
<strong>[Comment_Title]</strong> <em>[Comment_Message] - [Comment_Date]</em>
</div>
</article>
</RB:Comment_List_Loop>
</div>
</RB:Comment_List_Block>
<div class="widgetbox grey">
<h4><i class="icon-bookmark"></i> سریال ها</h4>
<ul class="categorylist series">
<li><a href="#">Arrow</a></li>
<li><a href="#">The Vampire Diaries</a></li>
<li><a href="#">The Original</a></li>
<li><a href="#">IZombie</a></li>
<li><a href="#">The Walking Dead</a></li>
<li><a href="#">Supernatural</a></li>
<li><a href="#">Limitless</a></li>
<li><a href="#">The Flash</a></li>
<li><a href="#">Supergirl</a></li>
<li><a href="#">Teen.Wolf</a></li>
<li><a href="#">Breaking Bad</a></li>
<li><a href="#">Game Of Thrones</a></li>
<li><a href="#">Constantine</a></li>
</ul>
</div>
</div>
<!-- Right -->
<div class="grid_6">
<RB:Blog_Last_Posts_Block>
<div class="widgetbox orange">
<h4><i class="icon-fire"></i> مطالب داغ</h4>
<ul>
<RB:Blog_Last_Posts_Loop>
<li><a href=" [Last_Post_Url]">[Last_Post_Title]</a></li>
</RB:Blog_Last_Posts_Loop>
</ul>
</div>
</RB:Blog_Last_Posts_Block>
<RB:Blog_Links_Block>
<div class="widgetbox green">
<h4><i class="icon-tag"></i> لینکدونی</h4>
<div class="tags">
<RB:Blog_Links_Loop><a href=" [Link_Url]" title=" [Link_Description]"> [Link_Title]</a> </RB:Blog_Links_Loop>
</div>
</div>
</RB:Blog_Links_Block>
<div style="text-align:center;margin-bottom:13px;">
<a href="#"><img src="http://placehold.it/272x334"></a>
</div>
<div style="text-align:center;margin-bottom:13px;">
<a href="#"><img src="http://placehold.it/272x334"></a>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
<!-- End Sidebar -->
</div>
</section>
<div class="clearfix"></div>
<!-- oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
Footer
oooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo -->
<footer id="mainfooter">
<div class="container footer container_12 threecolumns">
<div class="fooline"></div> <!-- Extra line for footer -->
<RB:Counter_Block>
<div class="grid_4">
<div class="foowid">
<h3 class="fword fwidtit">آمار وبسایت</h3>
<p>
تعداد مطالب : 1332 <br>
نظرات : 80 <br>
کاربران : 1 <br>
افراد آنلاین : 17 <br>
بازدید امروز : 2,821<br>
بازدید دیروز : 424<br>
تاریخ امروز : سه شنبه 16 اردیبهشت 1404
</p>
</div>
</div>
</RB:Counter_Block>
<div class="grid_4">
<div class="foowid">
<h3 class="fword fwidtit">تبلیغات </h3>
<p class="text-center">
<a href="#"><img src="http://placehold.it/330x300"></a>
</p>
<div class="clearfix"></div>
</div>
</div>
<div class="grid_4 omega">
<!-- Review -->
<RB:Hit_Posts_Block>
<RB:Hit_Posts_Img_Default:/images/no_image.png>
<div class="foowid">
<h3 class="fword fwidtit">مطالب پربازدید</h3>
<RB:Hit_Posts_Loop>
<article class="recposts">
<div class="grid_3">
<div class="posthumb">
<img src="[Hit_Posts_Img]">
</div>
</div>
<div class="grid_9">
<h2><a href="[Hit_Posts_Link]" title=" [Hit_Posts_Count] بار"> [Hit_Posts_Title]</a></h2>
<div class="clearfix"></div>
</div>
</article>
</RB:Hit_Posts_Loop>
</div>
</RB:Hit_Posts_Block>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
<!-- ooooooooooooooo
COPYRIGHT
ooooooooooooooooooo-->
<div class="copyright container container_12">
<div class="grid_6">
© تمام حقوق مادی و معنوی برای این سایت محفوظ است
</div>
<div class="grid_6">
<ul class="text-right inline-list">
<li><a href="/">صفحه اصلی</a></li>
<li><a href="/login">ورود</a></li>
<li><a href="/forum">انجمن</a></li>
<li><a href="/vip">اکانت VIP</a></li>
<li><a href="http://www.shop.hidiaries.com">فروشگاه</a></li>
<li><a href="/ads">تبلیغات</a></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</footer>
<div class="clearfix"></div>
</div>
<a href="#" class="scrollup"><i class="icon-chevron-up"></i></a>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/plugin.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</body>
</html>
ارسال نظر برای این مطلب
درباره ما
اطلاعات کاربری
لینک دوستان
آرشیو
صفحات جداگانه
آمار سایت


 قالب سایت مجله دانلود آهنگ وردپرس اتم بند
قالب سایت مجله دانلود آهنگ وردپرس اتم بند قالب سایت شرکتی وردپرس کاون
قالب سایت شرکتی وردپرس کاون قالب فروشگاه برند خاص وردپرس راکت
قالب فروشگاه برند خاص وردپرس راکت قالب فروشگاه لباس جوملا گاویک
قالب فروشگاه لباس جوملا گاویک قالب مدرن سایت شرکت وردپرس اگیله
قالب مدرن سایت شرکت وردپرس اگیله قالب سایت معرفی محصول وردپرس کالیوم
قالب سایت معرفی محصول وردپرس کالیوم قالب دایرکتوری فروشگاهی وردپرس لیست ایبل
قالب دایرکتوری فروشگاهی وردپرس لیست ایبل قالب سایت شرکتی جوملا کرتیوز
قالب سایت شرکتی جوملا کرتیوز قالب بسیار حرفه ای فروشگاه کوپن ایکس ال وردپرس
قالب بسیار حرفه ای فروشگاه کوپن ایکس ال وردپرس قالب مولتی حرفه ای هاستینگ فروشگاه هاست دامنه RTL دروپال
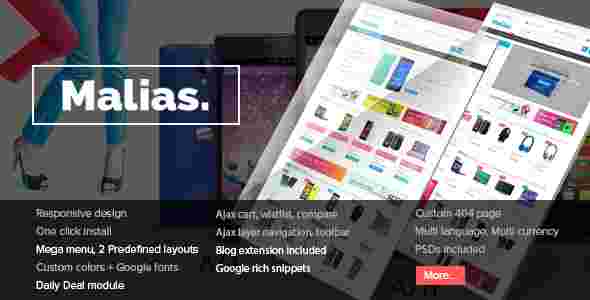
قالب مولتی حرفه ای هاستینگ فروشگاه هاست دامنه RTL دروپال  قالب فروشگاه لوازم کامپیوتر موبایل مالیاس RTL پرستاشاپ
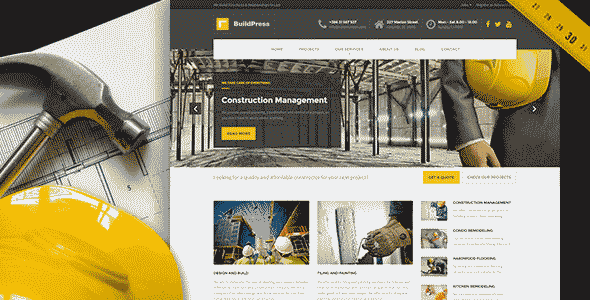
قالب فروشگاه لوازم کامپیوتر موبایل مالیاس RTL پرستاشاپ  قالب شرکت پیمانکاری ساختمان وردپرس
قالب شرکت پیمانکاری ساختمان وردپرس قالب مولتی فروشگاه حرفه ای همراه اسلایدر Reviver جوملا
قالب مولتی فروشگاه حرفه ای همراه اسلایدر Reviver جوملا قالب حرفه ای فروشگاه لباس پوشاک واکنش پذیر
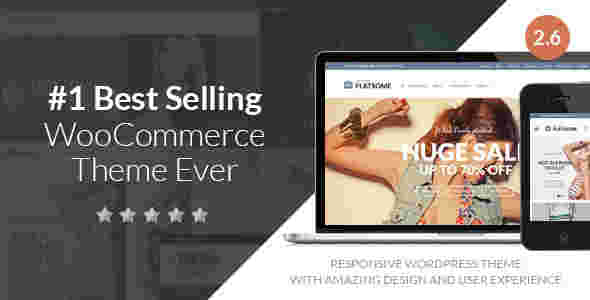
قالب حرفه ای فروشگاه لباس پوشاک واکنش پذیر قالب فلت فروشگاه وردپرس فلت سام
قالب فلت فروشگاه وردپرس فلت سام قالب حرفه ای وبلاگ نویسی و تجارت شخصی وردپرس
قالب حرفه ای وبلاگ نویسی و تجارت شخصی وردپرس قالب زیبا وبلاگ نویسی همراه اسلایدر html
قالب زیبا وبلاگ نویسی همراه اسلایدر html قالب مشاورین املاک وردپرس RTL هوم تاون
قالب مشاورین املاک وردپرس RTL هوم تاون قالب سئو شده رستوران وردپرس ایوبرگ پلاس
قالب سئو شده رستوران وردپرس ایوبرگ پلاس قالب سایت راهنما مشتریان شرکت فلت بیس وردپرس
قالب سایت راهنما مشتریان شرکت فلت بیس وردپرس قالب سایت دانشگاه علمی پژوهشی واریستا وردپرس
قالب سایت دانشگاه علمی پژوهشی واریستا وردپرس قالب تک صفحه کنفرانس همایش وردپرس گادر
قالب تک صفحه کنفرانس همایش وردپرس گادر